Free REST API with fake data that can be called immediately. Perfect for simulating real-world application functionality. Me Live Code is designed to help developers create and test prototypes quickly and efficiently.

Thailand
Source code
API Endpoints
USERS API
(9 endpoints)
USERS API
(9 endpoints) GET USER LIST: api/users
Header:
Content-Type: application/json Response:
Code: 200
[
{
"id": 1,
"fname": "Karn",
"lname": "Yong",
"username": "karn.yong",
"avatar": "https://www.melivecode.com/users/1.png"
},
{
"id": 2,
"fname": "Ivy",
"lname": "Cal",
"username": "ivy.cal",
"avatar": "https://www.melivecode.com/users/2.png"
},
{
"id": 3,
"fname": "Walter",
"lname": "Beau",
"username": "walter.beau",
"avatar": "https://www.melivecode.com/users/3.png"
},
{
"id": 4,
"fname": "Gayla",
"lname": "Bertrand",
"username": "gayla.bertrand",
"avatar": "https://www.melivecode.com/users/4.png"
},
...
]
GET USER LIST (SEARCH): api/users?search={search}
Header:
Content-Type: application/json Parameters:
{search}: words for searching
Response:
Code: 200
[
{
"id": 1,
"fname": "Karn",
"lname": "Yong",
"username": "karn.yong",
"avatar": "https://www.melivecode.com/users/1.png"
}
]
GET USER LIST (PAGINATION): api/users?page={page}&per_page={per_page}
Header:
Content-Type: application/json Parameters:
{page}: current page number
{per_page}: number of records per page
Response:
Code: 200
[
"page": 1,
"per_page": 10,
"total": 12,
"total_pages": 2,
"data": [
{
"id": 1,
"fname": "Karn",
"lname": "Yong",
"username": "karn.yong",
"avatar": "https://www.melivecode.com/users/1.png"
},
{
"id": 2,
"fname": "Ivy",
"lname": "Cal",
"username": "ivy.cal",
"avatar": "https://www.melivecode.com/users/2.png"
},
{
"id": 3,
"fname": "Walter",
"lname": "Beau",
"username": "walter.beau",
"avatar": "https://www.melivecode.com/users/3.png"
},
...
]
GET USER LIST (SORT): api/users?sort_column={sort_column}&sort_order={sort_order}
Header:
Content-Type: application/json Parameters:
{sort_column}: a column to be sorted
{sort_order}: sort by asc or desc
Response:
Code: 200
[
{
"id": 12,
"fname": "Katarina",
"lname": "Aba",
"username": "katarina.aba",
"avatar": "https://www.melivecode.com/users/12.png"
},
{
"id": 11,
"fname": "Adrian",
"lname": "Faisal",
"username": "adrian.faisal",
"avatar": "https://www.melivecode.com/users/11.png"
},
...
]
GET USER LIST (SEARCH + PAGINATION + SORT): api/users?search={search}&page={page}&per_page={per_page}&sort_column={sort_column}&sort_order={sort_order}
URL:
Header:
Content-Type: application/json Parameters:
{search}: words for searching {page}: current page number
{per_page}: number of records per page
{sort_column}: a column to be sorted
{sort_order}: sort by asc or desc
Response:
Code: 200
[
"page": 1,
"per_page": 10,
"total": 2,
"total_pages": 1,
"data": [
{
"id": 12,
"fname": "Katarina",
"lname": "Aba",
"username": "katarina.aba",
"avatar": "https://www.melivecode.com/users/12.png"
},
{
"id": 1,
"fname": "Karn",
"lname": "Yong",
"username": "karn.yong",
"avatar": "https://www.melivecode.com/users/1.png"
}
]
}
GET USER DETAIL: api/users/{id}
Header:
Content-Type: application/json Parameters:
{id}: user id
Response:
Code: 200: Success
{
"status": "ok",
"user": {
"id": 1,
"fname": "Karn",
"lname": "Yong",
"username": "karn.yong",
"email": "karn.yong@melivecode.com",
"avatar": "https://www.melivecode.com/users/1.png"
}
}
Code: 404: Not Found
{
"status": "error",
"message": "User with ID = {id} not found"
}
POST USER CREATE: api/users
*Data will be reset to only have the first 12 entries every 15 minutes.
Body:
{
"fname": "Cat",
"lname": "Chat",
"username": "cat.chat",
"password": "1234",
"email": "cat.chat@melivecode.com",
"avatar": "https://www.melivecode.com/users/cat.png"
}
Response:
Code: 200: OK
{
"status": "ok",
"message": "User with ID = 11 is created",
"user": {
"id": 11,
"fname": "Cat",
"lname": "Chat",
"username": "cat.chat",
"email": "cat.chat@melivecode.com",
"avatar": "https://www.melivecode.com/users/cat.png"
}
}
Code: 400: Bad Request
{
"status": "error",
"message": "Missing fields (fname, lname, username, email, and/or avatar)"
}
PUT USER UPDATE: api/users/{id}
*Only id field is mandatory for update. You cannot update the first 12 entries of the user data.
Body:
{
"lname": "Gato"
}
Response:
Code: 200: OK
{
"status": "ok",
"message": "User with ID = 11 is updated",
"user": {
"id": 11,
"fname": "Cat",
"lname": "Gato",
"username": "cat.chat",
"email": "cat.chat@melivecode.com",
"avatar": "https://www.melivecode.com/users/cat.png"
}
}
Code: 404: Not Found
{
"status": "error",
"message": "User with ID = {id} not found"
}
DELETE USER DELETE: api/users/{id}
*Only id field is mandatory for update. You cannot delete the first 12 entries of the user data.
Response:
Code: 200: OK
{
"status": "ok",
"message": "User with ID = 11 is deleted"
}
Code: 404: Not Found
{
"status": "error",
"message": "User with ID = {id} not found"
}
ATTRACTIONS API
(11 endpoints)
ATTRACTIONS API
(11 endpoints) GET ATTRACTION LIST: api/attractions
Header:
Content-Type: application/json Response:
Code: 200
[
{
"id": 1,
"name": "Phi Phi Islands",
"detail": "Phi Phi Islands are a group of islands in Thailand between the large island of Phuket and the Malacca Coastal Strait of Thailand.",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
},
{
"id": 2,
"name": "Eiffel Tower",
"detail": "Eiffel Tower is one of the most famous structures in the world. Eiffel Tower is named after a leading French architect and engineer. It was built as a symbol of the World Fair in 1889.",
"coverimage": "https://www.melivecode.com/attractions/2.jpg",
"latitude": 48.8583736,
"longitude": 2.2922926
},
{
"id": 3,
"name": "Times Square",
"detail": "Times Square has become a global landmark and has become a symbol of New York City. This is a result of Times Square being a modern, futuristic venue, with huge advertising screens dotting its surroundings.",
"coverimage": "https://www.melivecode.com/attractions/3.jpg",
"latitude": 40.7589652,
"longitude": -73.9893574
},
{
"id": 4,
"name": "Mount Fuji",
"detail": "Mount Fuji is the highest mountain in Japan, about 3,776 meters (12,388 feet) situated to the west of Tokyo. Mount Fuji can be seen from Tokyo on clear days.",
"coverimage": "https://www.melivecode.com/attractions/4.jpg",
"latitude": 35.3606422,
"longitude": 138.7186086
},
...
]
GET ATTRACTION LIST (SEARCH): api/attractions?search={search}
Header:
Content-Type: application/json Parameters:
{search}: words for searching
Response:
Code: 200
[
{
"id": 1,
"name": "Phi Phi Islands",
"detail": "Phi Phi Islands are a group of islands in Thailand between the large island of Phuket and the Malacca Coastal Strait of Thailand.",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
},
{
"id": 8,
"name": "Statue of Liberty",
"detail": "The Statue of Liberty is a colossal neoclassical sculpture on Liberty Island in New York Harbor in New York City, in the United States. The copper statue, a gift from the people of France to the people of the United States.",
"coverimage": "https://www.melivecode.com/attractions/8.jpg",
"latitude": 40.689167,
"longitude": -74.044444
}
]
GET ATTRACTION LIST (PAGINATION): api/attractions?page={page}&per_page={per_page}
Header:
Content-Type: application/json Parameters:
{page}: current page number
{per_page}: number of records per page
Response:
Code: 200
[
"page": 1,
"per_page": 10,
"total": 12,
"total_pages": 2,
"data": [
{
"id": 1,
"name": "Phi Phi Islands",
"detail": "Phi Phi Islands are a group of islands in Thailand between the large island of Phuket and the Malacca Coastal Strait of Thailand.",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
},
{
"id": 2,
"name": "Eiffel Tower",
"detail": "Eiffel Tower is one of the most famous structures in the world. Eiffel Tower is named after a leading French architect and engineer. It was built as a symbol of the World Fair in 1889.",
"coverimage": "https://www.melivecode.com/attractions/2.jpg",
"latitude": 48.8583736,
"longitude": 2.2922926
},
{
"id": 3,
"name": "Times Square",
"detail": "Times Square has become a global landmark and has become a symbol of New York City. This is a result of Times Square being a modern, futuristic venue, with huge advertising screens dotting its surroundings.",
"coverimage": "https://www.melivecode.com/attractions/3.jpg",
"latitude": 40.7589652,
"longitude": -73.9893574
},
...
]
GET ATTRACTION LIST (SORT): api/attractions?sort_column={sort_column}&sort_order={sort_order}
Header:
Content-Type: application/json Parameters:
{sort_column}: a column to be sorted
{sort_order}: sort by asc or desc
Response:
Code: 200
[
{
"id": 12,
"name": "Wat Phra Kaew",
"detail": "Wat Phra Kaew, commonly known in English as the Temple of the Emerald Buddha and officially as Wat Phra Si Rattana Satsadaram, is regarded as the most sacred Buddhist temple in Thailand. The complex consists of a number of buildings within the precincts of the Grand Palace in the historical centre of Bangkok.",
"coverimage": "https://www.melivecode.com/attractions/12.jpg",
"latitude": 13.751389,
"longitude": 100.4925
},
{
"id": 11,
"name": "Hollywood Sign",
"detail": "The Hollywood Sign is an American landmark and cultural icon overlooking Hollywood, Los Angeles, California. It is situated on Mount Lee, in the Beachwood Canyon area of the Santa Monica Mountains. Spelling out the word Hollywood in 45 ft (13.7 m)-tall white capital letters and 350 feet (106.7 m) long.",
"coverimage": "https://www.melivecode.com/attractions/11.jpg",
"latitude": 34.134061,
"longitude": -118.321592
},
...
]
GET ATTRACTION LIST (SEARCH + PAGINATION + SORT): api/attractions?search={search}&page={page}&per_page={per_page}&sort_column={sort_column}&sort_order={sort_order}
Header:
Content-Type: application/json Parameters:
{search}: words for searching {page}: current page number
{per_page}: number of records per page
{sort_column}: a column to be sorted
{sort_order}: sort by asc or desc
Response:
Code: 200
[
"page": 1,
"per_page": 10,
"total": 2,
"total_pages": 1,
"data": [
{
"id": 8,
"name": "Statue of Liberty",
"detail": "The Statue of Liberty is a colossal neoclassical sculpture on Liberty Island in New York Harbor in New York City, in the United States. The copper statue, a gift from the people of France to the people of the United States.",
"coverimage": "https://www.melivecode.com/attractions/8.jpg",
"latitude": 40.689167,
"longitude": -74.044444
},
{
"id": 1,
"name": "Phi Phi Islands",
"detail": "Phi Phi Islands are a group of islands in Thailand between the large island of Phuket and the Malacca Coastal Strait of Thailand.",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
}
]
}
GET ATTRACTION LIST (LANGUAGE): api/{language}/attractions
Header:
Content-Type: application/json Parameters:
{language}: en (English) or th (Thai)
Response:
Code: 200: Success
{
"id": 1,
"name": "หมู่เกาะพีพี",
"detail": "เกาะพีพีเป็นกลุ่มเกาะในประเทศไทยระหว่างเกาะภูเก็ตขนาดใหญ่และช่องแคบชายฝั่งมะละกาของประเทศไทย",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
},
{
"id": 2,
"name": "หอไอเฟล",
"detail": "หอไอเฟลเป็นหนึ่งในโครงสร้างที่มีชื่อเสียงที่สุดในโลก หอไอเฟล ตั้งชื่อตามสถาปนิกและวิศวกรชาวฝรั่งเศสชั้นนำ สร้างขึ้นเพื่อเป็นสัญลักษณ์ของงาน World Fair ในปี 1889",
"coverimage": "https://www.melivecode.com/attractions/2.jpg",
"latitude": 48.8583736,
"longitude": 2.2922926
},
{
"id": 3,
"name": "ไทม์สแควร์",
"detail": "ไทม์สแควร์ได้กลายเป็นแลนด์มาร์คระดับโลกและได้กลายเป็นสัญลักษณ์ของนิวยอร์กซิตี้แล้ว นี่เป็นผลมาจากการที่ไทม์สแควร์เป็นสถานที่ที่ทันสมัยและล้ำยุคด้วยหน้าจอโฆษณาขนาดใหญ่ที่กระจายอยู่รอบๆ",
"coverimage": "https://www.melivecode.com/attractions/3.jpg",
"latitude": 40.7589652,
"longitude": -73.9893574
},
{
"id": 4,
"name": "ภูเขาฟูจิ",
"detail": "ภูเขาฟูจิเป็นภูเขาที่สูงที่สุดในญี่ปุ่น โดยอยู่ทางตะวันตกของกรุงโตเกียวประมาณ 3,776 เมตร (12,388 ฟุต) มองเห็นภูเขาไฟฟูจิได้จากโตเกียวในวันที่อากาศแจ่มใส",
"coverimage": "https://www.melivecode.com/attractions/4.jpg",
"latitude": 35.3606422,
"longitude": 138.7186086
},
GET ATTRACTION DETAIL: api/attractions/{id}
Header:
Content-Type: application/json Parameters:
{id}: attraction id
Response:
Code: 200: Success
{
"status": "ok",
"attraction": {
"id": 1,
"name": "Phi Phi Islands",
"detail": "Phi Phi Islands are a group of islands in Thailand between the large island of Phuket and the Malacca Coastal Strait of Thailand.",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
}
}
Code: 404: Not Found
{
"status": "error",
"message": "Attraction with ID = {id} not found"
}
GET ATTRACTION DETAIL: api/{language}/attractions/{id}
Header:
Content-Type: application/json Parameters:
{id}: attraction id
Response:
Code: 200: Success
{
"status": "ok",
"attraction": {
"id": 1,
"name": "หมู่เกาะพีพี",
"detail": "เกาะพีพีเป็นกลุ่มเกาะในประเทศไทยระหว่างเกาะภูเก็ตขนาดใหญ่และช่องแคบชายฝั่งมะละกาของประเทศไทย",
"coverimage": "https://www.melivecode.com/attractions/1.jpg",
"latitude": 7.737619,
"longitude": 98.7068755
}
}
Code: 404: Not Found
{
"status": "error",
"message": "Attraction with ID = {id} not found"
}
POST ATTRACTION CREATE (JWT): api/auth/attractions
Header:
Authorization: Bearer {accessToken} *Data will be reset to only have the first 12 entries every 15 minutes.
Body:
{
"name": "Rangsit University",
"detail": "Rangsit University (RSU) is a private university in Pathum Thani, Thailand, focusing mainly on music, design, Information technology, and public health including independent professions",
"coverimage": "https://www.melivecode.com/attractions/rsu.png",
"latitude": 13.9642507,
"longitude": 100.5866942
}
Response:
Code: 200: OK
{
"status": "ok",
"message": "Attraction with ID = 13 is created",
"attraction": {
"id": 13,
"name": "Rangsit University",
"detail": "Rangsit University (RSU) is a private university in Pathum Thani, Thailand, focusing mainly on music, design, Information technology, and public health including independent professions",
"coverimage": "https://www.melivecode.com/attractions/08.png",
"latitude": 13.9642507,
"longitude": 100.5866942
}
}
Code: 400: Bad Request
{
"status": "error",
"message": "Missing fields (name, detail, coverimage, latitude, and/or longitude)"
}
PUT ATTRACTION UPDATE (JWT): api/auth/attractions
Header:
Authorization: Bearer {accessToken} *Only id field is mandatory for update. You cannot update the first 12 entries of the attraction data.
Body:
{
"id": 13,
"name": "Rangsit University (RSU)"
}
Response:
Code: 200: OK
{
"status": "ok",
"message": "Attraction with ID = 13 is updated",
"attraction": {
"id": 13,
"name": "Rangsit University (RSU)",
"detail": "Rangsit University (RSU) is a private university in Pathum Thani, Thailand, focusing mainly on music, design, Information technology, and public health including independent professions",
"coverimage": "https://www.melivecode.com/attractions/rsu.png",
"latitude": 13.9642507,
"longitude": 100.5866942
}
}
Code: 404: Not Found
{
"status": "error",
"message": "Attraction with ID = {id} not found"
}
DELETE ATTRACTION DELETE (JWT): api/attractions
Header:
Authorization: Bearer {accessToken} *Only id field is mandatory for update. You cannot delete the first 12 entries of the attraction data.
Body:
{
"id": 13
}
Response:
Code: 200: OK
{
"status": "ok",
"message": "Attraction with ID = 13 is deleted"
}
Code: 404: Not Found
{
"status": "error",
"message": "Attraction with ID = {id} not found"
}
YouTube
สร้าง CRUD API ด้วย Elysia, Bun, Prisma และ Deploy ฟรีบน Vercel | หมีไลฟ์โค้ด EP.147
พัฒนา API ด้วย AI จน Deploy งบ 0 บาท | หมีไลฟ์โค้ด EP.146
n8n ETL + AI ดึงข้อมูลรีวิวสินค้า วิเคราะห์ด้วย LLM เก็บลง Database | หมีไลฟ์โค้ด EP.145
AI ทดสอบโปรแกรมอัตโนมัติด้วย TestSprite + Claude Code | หมีไลฟ์โค้ด EP.144
Code ที่ AI เขียน จะมั่นใจได้อย่างไร? ให้ AI ช่วยเทสด้วย TestSprite #TestSprite #MCP #AITesting
GitHub Actions CI/CD Automate Build & Deploy Next.js ขึ้น Cloud | หมีไลฟ์โค้ด EP.143
บทความ

พื้นฐานการสร้างระบบยืนยันตัวตน (Authentication) ด้วย Next.js, Prisma และ MySQL
Feb, 2025

พัฒนา Full Stack Web App ด้วย NEXT.js + MySQL deploy ขึ้น Vercel และ TiDB Cloud แบบฟรี!!
Apr, 2025

พัฒReact 101 (React Components, Props, State, Hook and calling REST API)
Oct, 2022

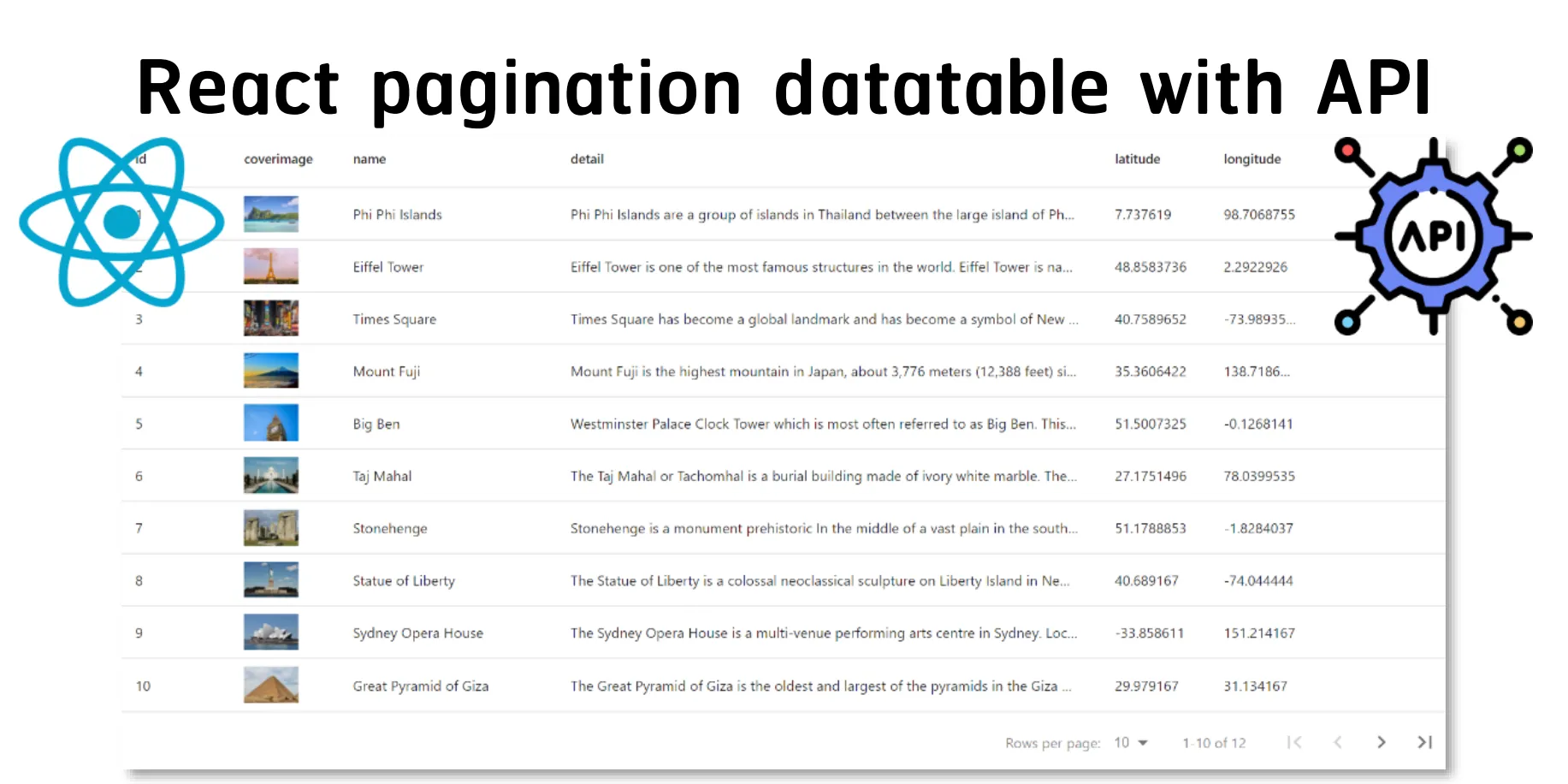
Let’s Create a Pagination Data Table with React and an External API
Jan, 2022
